AlohaKit.Layouts 1.0.0
dotnet add package AlohaKit.Layouts --version 1.0.0
NuGet\Install-Package AlohaKit.Layouts -Version 1.0.0
此命令旨在在 Visual Studio 的包管理器控制台中使用,因为它使用 NuGet 模块的版本 Install-Package。
<PackageReference Include="AlohaKit.Layouts" Version="1.0.0" />
对于支持 PackageReference 的项目,将此 XML 节点复制到项目文件中以引用此包。
paket add AlohaKit.Layouts --version 1.0.0
NuGet 团队不提供对此客户端的支持。请联系其 维护者 以获取支持。
#r "nuget: AlohaKit.Layouts, 1.0.0"
#r 指令可用于 F# Interactive 和 Polyglot Notebooks。将此内容复制到交互式工具或脚本的源代码中,以引用此包。
// Install AlohaKit.Layouts as a Cake Addin #addin nuget:?package=AlohaKit.Layouts&version=1.0.0 // Install AlohaKit.Layouts as a Cake Tool #tool nuget:?package=AlohaKit.Layouts&version=1.0.0
NuGet 团队不提供对此客户端的支持。请联系其 维护者 以获取支持。
AlohaKit Layouts
.NET MAUI 布局 库。

注意:此库是 XamPane 的移植。
用法
步骤 1:在您的项目中包含 AlohaKit.Layouts 包引用。
步骤 2:在您的 MauiProgram 类中使用 UseAlohaKitLayouts 扩展方法。
步骤 3:享受编码!
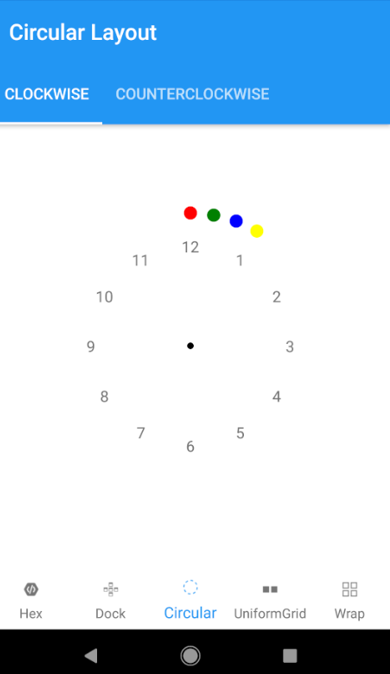
CircularLayout
CircularLayout 是一个简单的 Panel 派生,它以 圆形 安排其子项。它具备一些有用的属性,允许进行一些自定义配置,例如方向(顺时针或逆时针)。
<alohakit:CircularLayout
Orientation="Clockwise">
<BoxView Color="Black" CornerRadius="6" WidthRequest="6" HeightRequest="6" />
<BoxView Color="Red" CornerRadius="12" WidthRequest="12" HeightRequest="12" alohakit:CircularLayout.Angle="0" alohakit:CircularLayout.Radius="120" />
<BoxView Color="Green" CornerRadius="12" WidthRequest="12" HeightRequest="12" alohakit:CircularLayout.Angle="10" alohakit:CircularLayout.Radius="120" />
<BoxView Color="Blue" CornerRadius="12" WidthRequest="12" HeightRequest="12" alohakit:CircularLayout.Angle="20" alohakit:CircularLayout.Radius="120" />
<BoxView Color="Yellow" CornerRadius="12" WidthRequest="12" HeightRequest="12" alohakit:CircularLayout.Angle="30" alohakit:CircularLayout.Radius="120" />
<Label Text="1" alohakit:CircularLayout.Angle="30" alohakit:CircularLayout.Radius="90" />
<Label Text="2" alohakit:CircularLayout.Angle="60" alohakit:CircularLayout.Radius="90" />
<Label Text="3" alohakit:CircularLayout.Angle="90" alohakit:CircularLayout.Radius="90" />
<Label Text="4" alohakit:CircularLayout.Angle="120" alohakit:CircularLayout.Radius="90" />
<Label Text="5" alohakit:CircularLayout.Angle="150" alohakit:CircularLayout.Radius="90" />
<Label Text="6" alohakit:CircularLayout.Angle="180" alohakit:CircularLayout.Radius="90" />
<Label Text="7" alohakit:CircularLayout.Angle="210" alohakit:CircularLayout.Radius="90" />
<Label Text="8" alohakit:CircularLayout.Angle="240" alohakit:CircularLayout.Radius="90" />
<Label Text="9" alohakit:CircularLayout.Angle="270" alohakit:CircularLayout.Radius="90" />
<Label Text="10" alohakit:CircularLayout.Angle="300" alohakit:CircularLayout.Radius="90" />
<Label Text="11" alohakit:CircularLayout.Angle="330" alohakit:CircularLayout.Radius="90" />
<Label Text="12" alohakit:CircularLayout.Angle="360" alohakit:CircularLayout.Radius="90" />
</alohakit:CircularLayout>

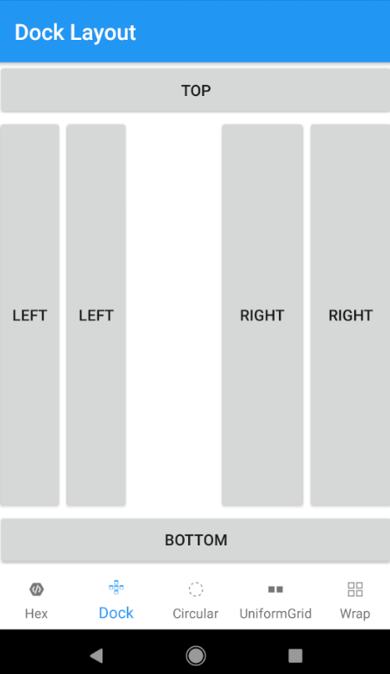
DockLayout
DockLayout 允许您将子控件停靠到顶部、底部、左边或右边。默认情况下,如果没有指定特定停靠位置的最后控件,它将填充剩余空间。您可以使用 Grid 控面板做到这一点,但在更简单的情况下,DockLayout 将更容易使用。在需要将一个或多个控件停靠到一侧时使用 DockLayout,例如将屏幕分割成特定区域。
<alohakit:DockLayout
LastChildFill="False">
<Button alohakit:DockLayout.Dock="Top" Text="Top" HeightRequest="50"/>
<Button alohakit:DockLayout.Dock="Bottom" Text="Bottom" HeightRequest="50"/>
<Button alohakit:DockLayout.Dock="Left" Text="Left" WidthRequest="60"/>
<Button alohakit:DockLayout.Dock="Left" Text="Left" WidthRequest="60"/>
<Button alohakit:DockLayout.Dock="Right" Text="Right" WidthRequest="80"/>
<Button alohakit:DockLayout.Dock="Right" Text="Right" WidthRequest="80"/>
</alohakit:DockLayout>

UniformGrid
UniformGrid类似于Grid,具有多行和列的可能性,但有一个重要区别:所有行和列都将具有相同的大小。当您需要Grid行为而不需要指定不同大小的情况下,请使用此功能。
<alohakit:UniformGrid>
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="LightGreen" />
<BoxView Color="Gray" />
<BoxView Color="Pink" />
</alohakit:UniformGrid>

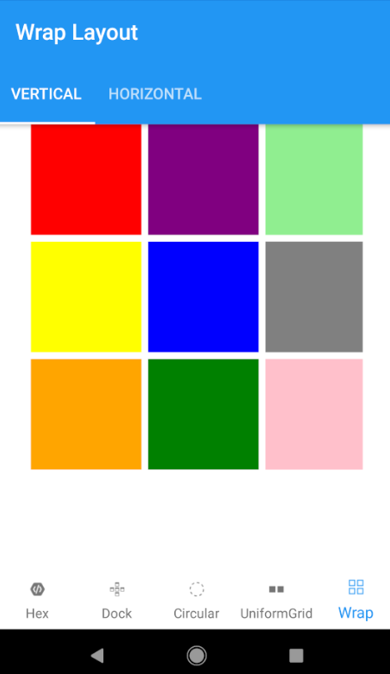
WrapLayout
WrapLayout会将每个子控件依次放在另一个控件旁边,水平(默认)或垂直排列,直到没有更多空间时,它将换行并继续。当您想要一个自动换行的垂直或水平集合控件时,请使用此功能。
<alohakit:WrapLayout
Orientation="Vertical"
Spacing="6"
HorizontalOptions="Center">
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="LightGreen" />
<BoxView Color="Gray" />
<BoxView Color="Pink" />
</alohakit:WrapLayout>

反馈
有关问题或评论,请使用GitHub问题。
版权和许可
代码在MIT许可下发布。
| 产品 | 版本 兼容和附加的计算目标框架版本。 |
|---|---|
| .NET | net7.0是兼容的。 net7.0-android已计算。 net7.0-android33.0是兼容的。 net7.0-ios已计算。 net7.0-ios16.1是兼容的。 net7.0-maccatalyst已计算。 net7.0-maccatalyst16.1是兼容的。 net7.0-macos已计算。 net7.0-tvos已计算。 net7.0-windows已计算。 net7.0-windows10.0.19041是兼容的。 net8.0已计算。 net8.0-android已计算。 net8.0-browser已计算。 net8.0-ios已计算。 net8.0-maccatalyst已计算。 net8.0-macos已计算。 net8.0-tvos已计算。 net8.0-windows已计算。 |
-
net7.0
- 无依赖。
-
net7.0-android33.0
- 无依赖。
-
net7.0-ios16.1
- 无依赖。
-
net7.0-maccatalyst16.1
- 无依赖。
-
net7.0-windows10.0.19041
- 无依赖。
NuGet包
此包不使用任何NuGet包。
GitHub仓库
此包不使用任何流行的GitHub仓库。
| 版本 | 下载 | 最后更新 |
|---|---|---|
| 1.0.0 | 1,190 | 11/17/2022 |