AlohaKit.Animations 1.1.0
dotnet add package AlohaKit.Animations --version 1.1.0
NuGet\Install-Package AlohaKit.Animations -Version 1.1.0
<PackageReference Include="AlohaKit.Animations" Version="1.1.0" />
paket add AlohaKit.Animations --version 1.1.0
#r "nuget: AlohaKit.Animations, 1.1.0"
// Install AlohaKit.Animations as a Cake Addin #addin nuget:?package=AlohaKit.Animations&version=1.1.0 // Install AlohaKit.Animations as a Cake Tool #tool nuget:?package=AlohaKit.Animations&version=1.1.0
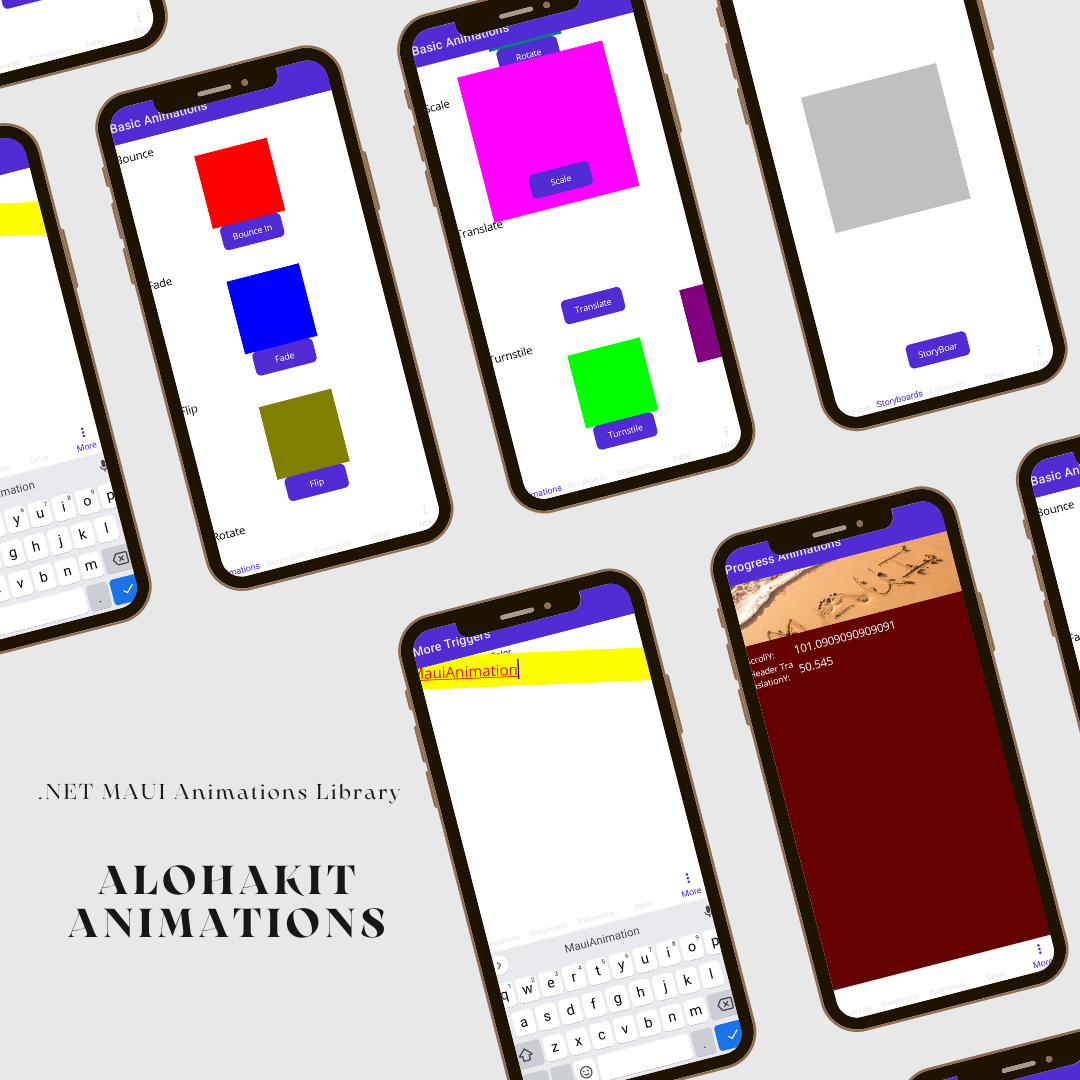
AlohaKit 动画 - 用于 .NET MAUI 的动画库
<div align="center"> <a href="https://nuget.net.cn/packages/AlohaKit.Animations"><img src="https://img.shields.io/nuget/v/AlohaKit.Animations?color=blue&style=flat-square&logo=nuget"></a> <a href="https://nuget.net.cn/packages/AlohaKit.Animations"><img src="https://img.shields.io/nuget/dt/AlohaKit.Animations.svg?style=flat-square"></a> <a href="./LICENSE"><img src="https://img.shields.io/github/license/jsuarezruiz/AlohaKit.Animations?style=flat-square"></a> </div>
AlohaKit.Animations 是一个针对 .NET MAUI 设计的库,旨在方便开发者使用 动画。通过 C# 和 XAML 代码,使用非常简单。

注意:此库是 Xamanimation 针对 .NET MAUI 的移植。
我们可以在加载时通过 Behavior 定义动画给视觉元素,使用 XAML 中的触发器执行动画或从 C# 代码中执行。
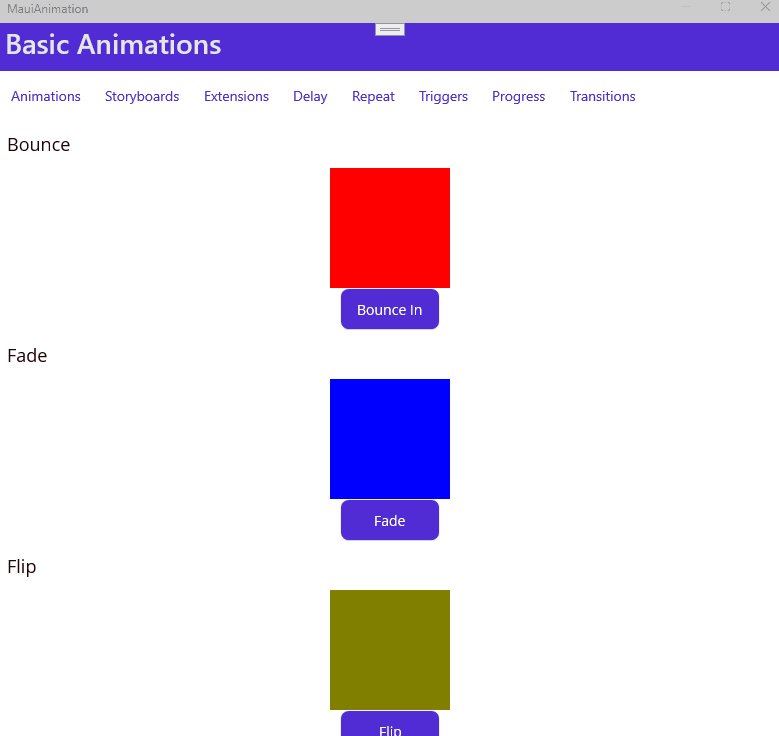
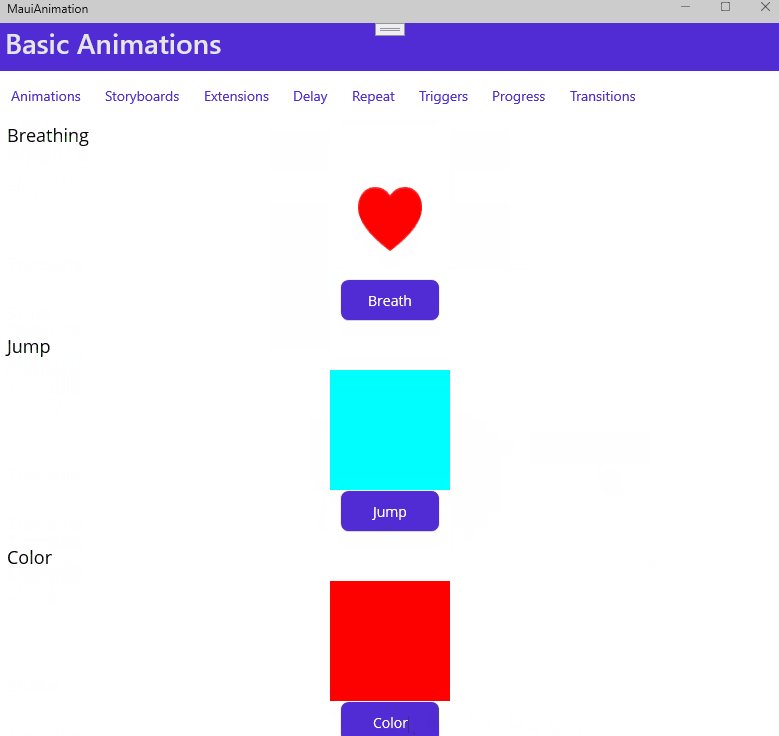
可用动画
- 颜色
- 渐显到
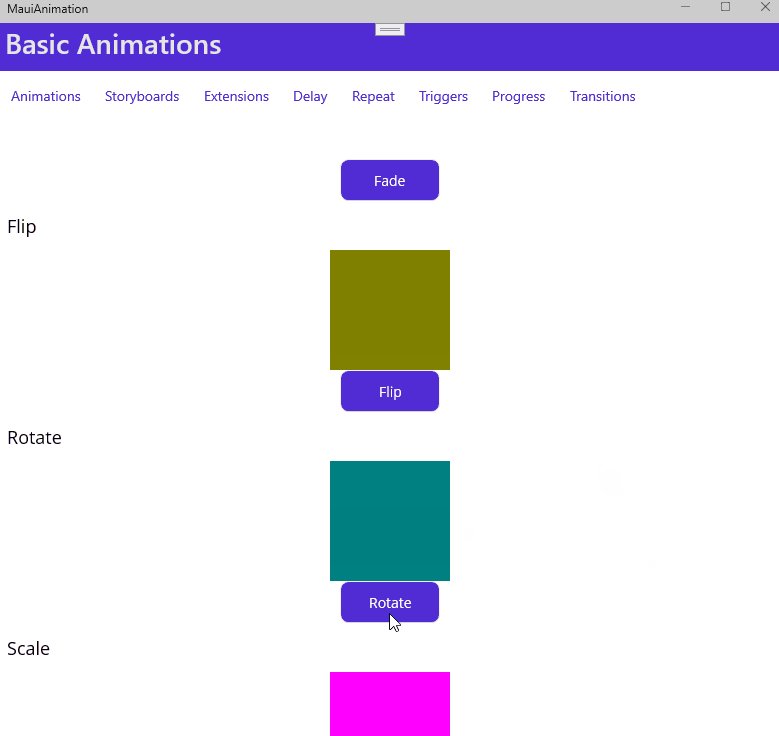
- 翻转
- 心跳
- 跳跃
- 旋转
- 缩放
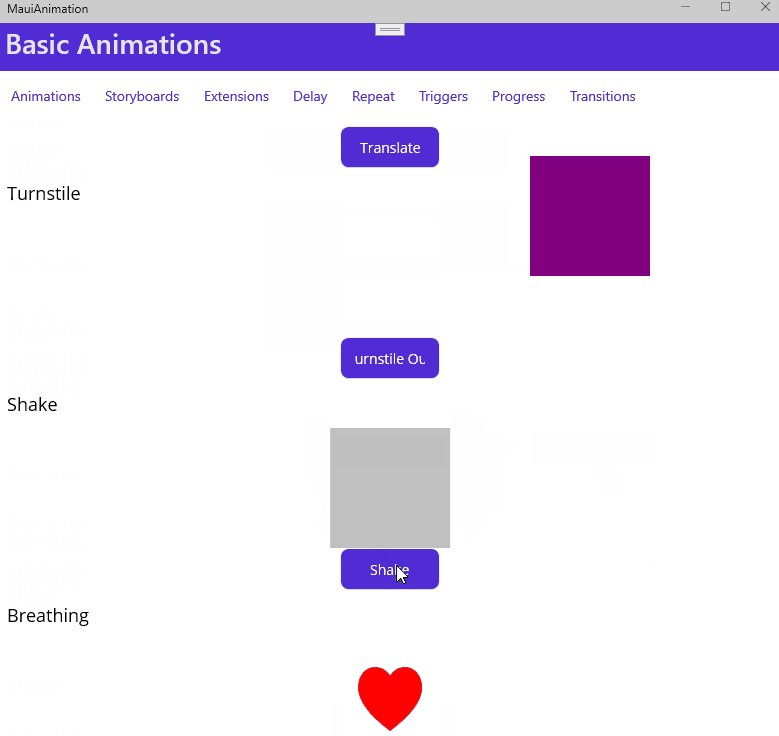
- 晃动
- 平移
- 门禁

用法
第一步:在您的项目中包含 AlohaKit.Animations 代码包引用。
第二步:享受编码!
直接从 XAML 使用动画
此库的主要优势之一在于能够从 XAML 使用动画。我们必须使用以下命名空间
xmlns:AlohaKit.Animations="clr-namespace:AlohaKit.Animations;assembly=AlohaKit.Animations"
让我们为 BoxView 添加动画
<BoxView
x:Name="FadeBox"
HeightRequest="120"
WidthRequest="120"
Color="Blue" />
我们可以在 XAML 中直接定义动画(作为应用程序或页面资源)
<alohakit:FadeToAnimation
x:Key="FadeToAnimation"
Target="{x:Reference FadeBox}"
Duration="2000"
Opacity="0"/>
使用 AlohaKit.Animations 命名空间,我们可以访问库的所有动画。在所有这些动画中都有许多共同 参数,例如:
- 目标:指示我们将应用动画的视觉元素。
- 持续时间:动画时长(毫秒)。
根据使用的动画类型,我们将有更多的参数来自定义特定的动画。例如,在渐变动画的情况下,我们将有一个不透明度属性来设置如何修改不透明度。
启动动画有两种选项
- 触发器:调用 BeginAnimation 允许我们在某个条件成立时启动动画。
- 行为:有一个名为 BeginAnimation 的行为,我们可以将其关联到一个视觉元素上,以便在元素加载时指示所需的动画,从而启动相同的动画。
使用按钮的 Clicked 事件,我们可以使用提供的触发器启动之前的动画。
<Button
Text="Fade">
<Button.Triggers>
<EventTrigger Event="Clicked">
<alohakit:BeginAnimation
Animation="{StaticResource FadeToAnimation}" />
</EventTrigger>
</Button.Triggers>
</Button>
我们还有 Storyboard 的概念,它是一系列可以按时间顺序执行的动画。
<alohakit:StoryBoard
x:Key="StoryBoard"
Target="{x:Reference StoryBoardBox}">
<alohakit:ScaleToAnimation Scale="2"/>
<alohakit:ShakeAnimation />
</alohakit:StoryBoard>
使用 C#
正如我们可以在 XAML 中使用库中的动画一样,我们也可以在 C# 代码中这样做。我们有一个名为 Animate 的扩展方法,它期望任何可用动画的实例。
如果我们想对名为 AnimationBox 的 BoxView 进行动画处理
<BoxView
x:Name="AnimationBox"
HeightRequest="120"
WidthRequest="120"
Color="Blue" />
获取元素,使用 Animate 方法与所需的动画
AnimationBox.Animate(new HeartAnimation());
控制动画
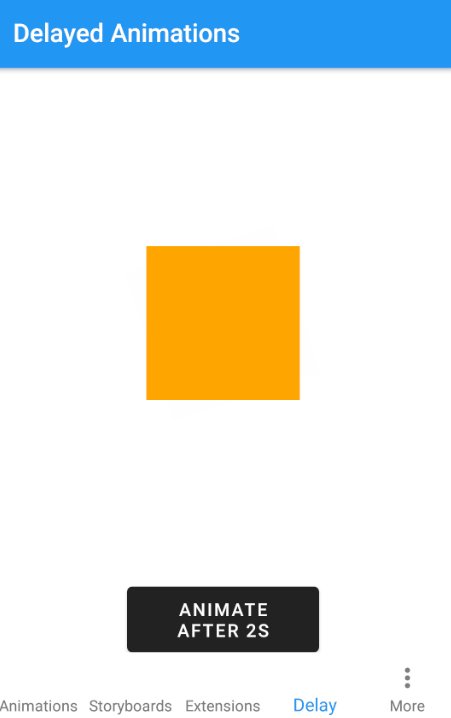
您可以使用动画的 Duration 属性来控制动画的持续时间。此外,还有使用类型为 Easing 的不同效果。现在,还添加了新属性,如:
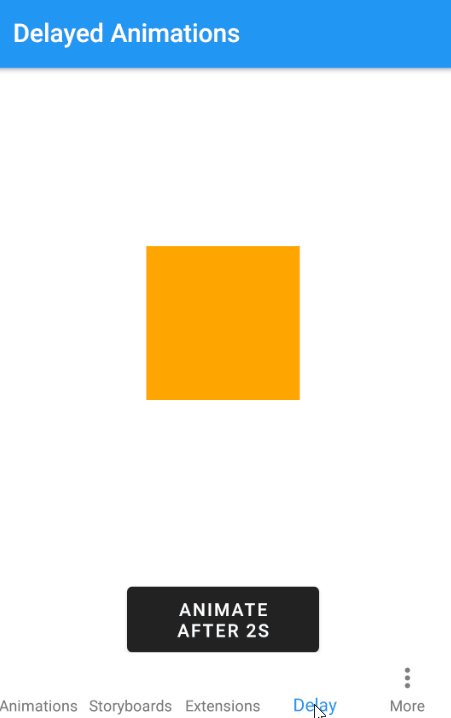
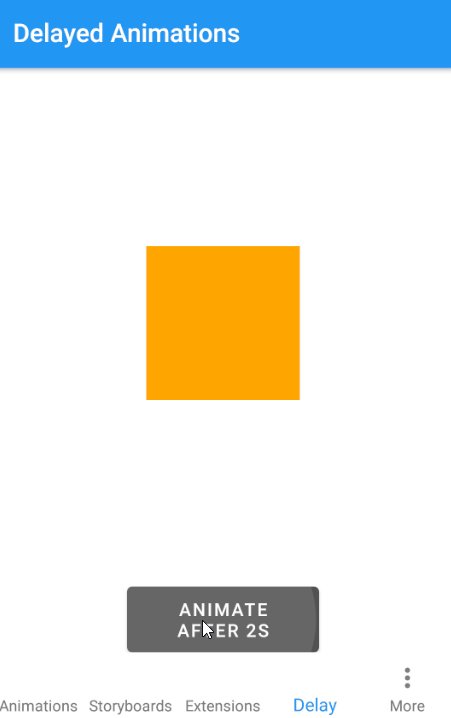
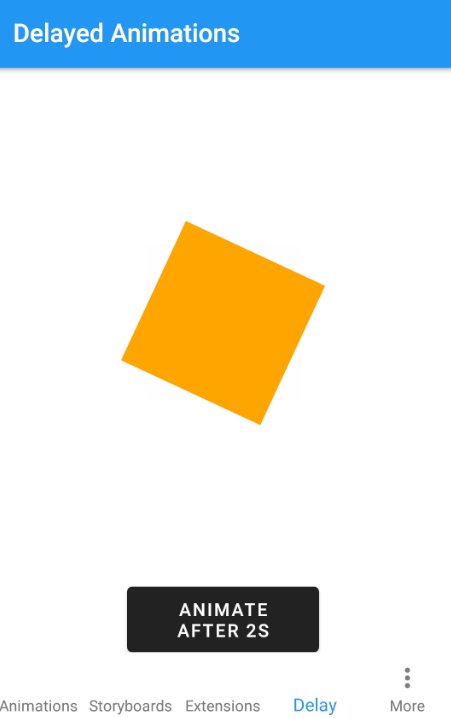
延迟 在播放动画之前添加延迟。

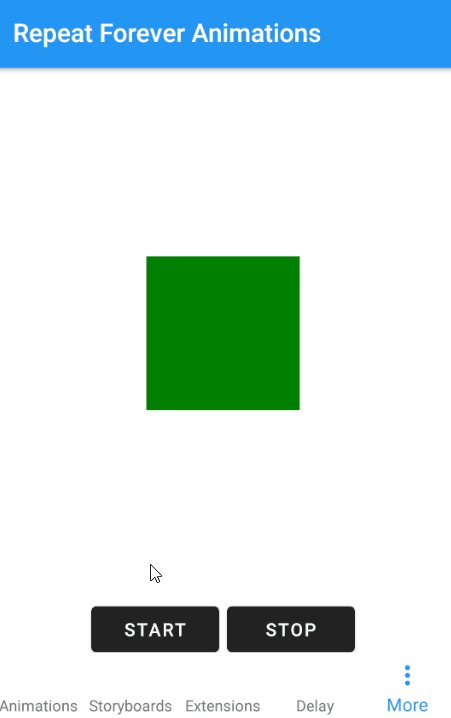
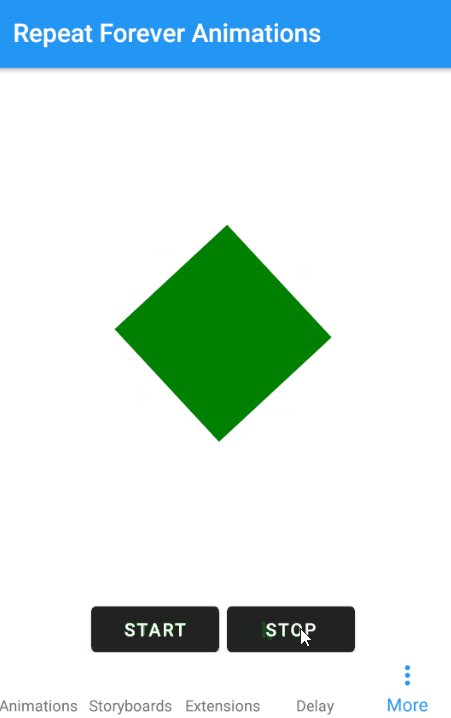
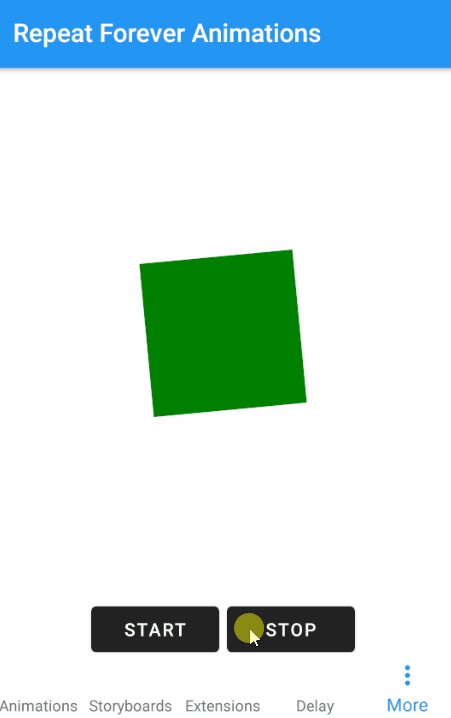
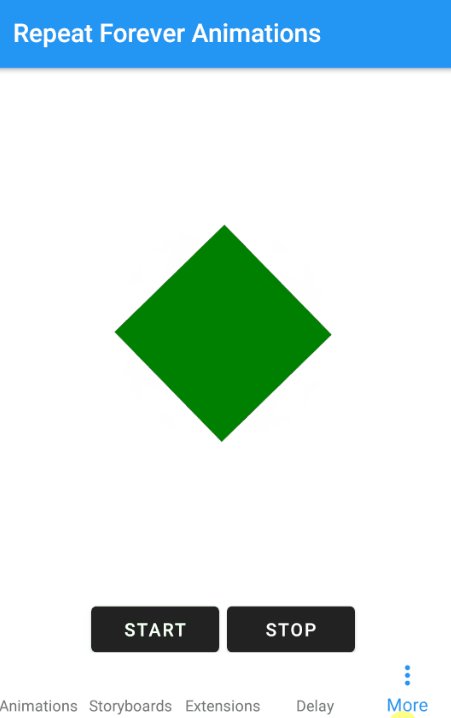
无限重复 现在您可以创建无限动画,如果您需要的话。

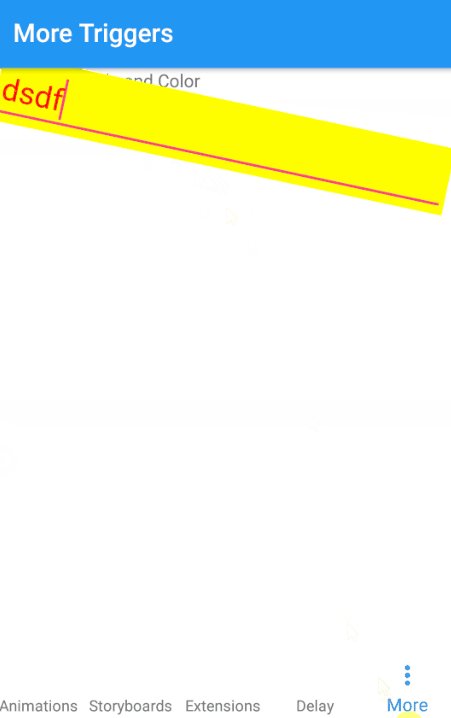
触发器!
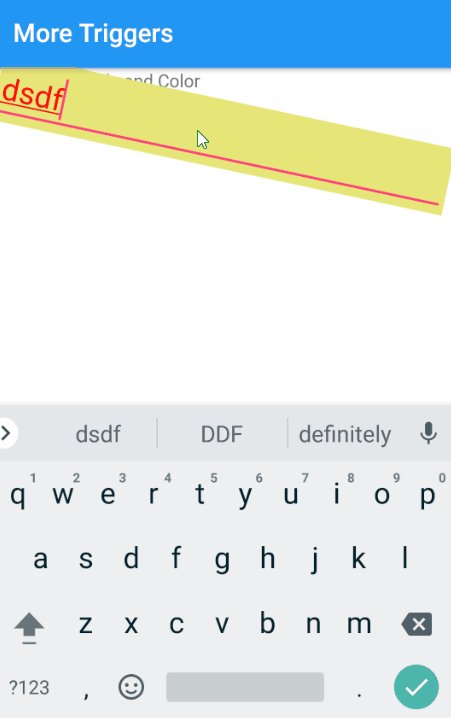
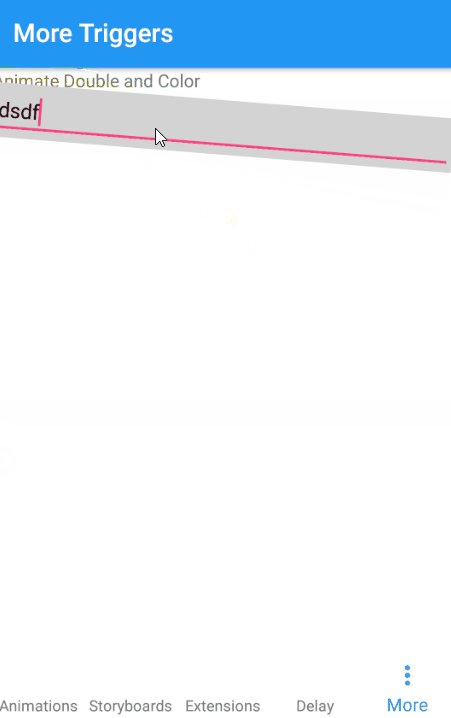
触发器允许您基于事件或属性更改在 XAML 中声明性地启动动画。
<Entry
FontSize="16"
BackgroundColor="LightGray">
<Entry.Triggers>
<Trigger TargetType="Entry" Property="IsFocused" Value="True">
<Trigger.EnterActions>
<alohakit:AnimateDouble TargetProperty="Entry.FontSize" To="24"/>
<alohakit:AnimateColor TargetProperty="Entry.TextColor" To="Red"/>
<alohakit:AnimateColor TargetProperty="VisualElement.BackgroundColor" To="Yellow" Delay="1000"/>
<alohakit:AnimateDouble TargetProperty="VisualElement.Rotation" To="12" Duration="100"/>
</Trigger.EnterActions>
<Trigger.ExitActions>
<alohakit:AnimateDouble TargetProperty="{x:Static Entry.FontSizeProperty}" To="16"/>
<alohakit:AnimateColor TargetProperty="{x:Static Entry.TextColorProperty}" To="Black"/>
<alohakit:AnimateColor TargetProperty="{x:Static VisualElement.BackgroundColorProperty}" To="LightGray"/>
<alohakit:AnimateDouble TargetProperty="{x:Static VisualElement.RotationProperty}" To="0"/>
</Trigger.ExitActions>
</Trigger>
</Entry.Triggers>
</Entry>

您可以动画化任何类型为 Int、Double、Color、Thickness 或 CornerRadius 的属性。可用选项
- AnimateInt
- AnimateColor
- AnimateCornerRadius
- AnimateDouble
- AnimateThickness
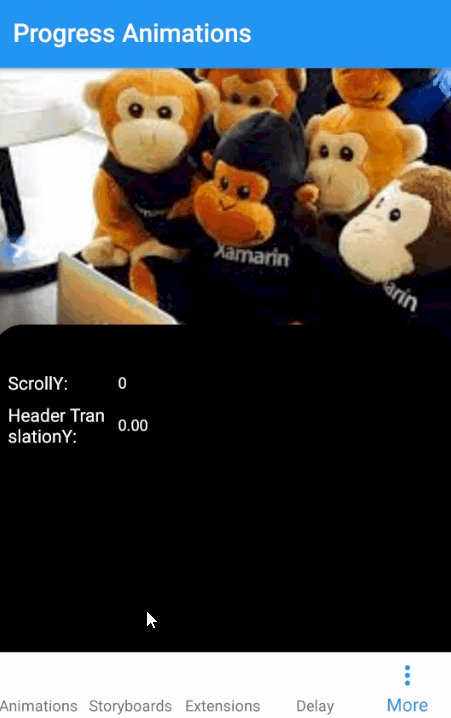
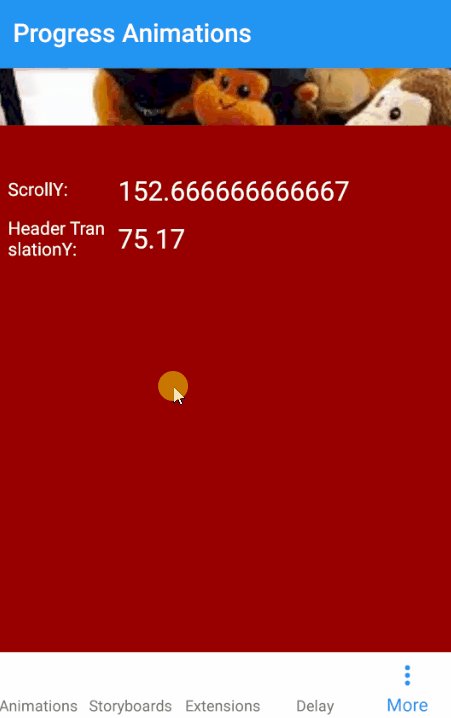
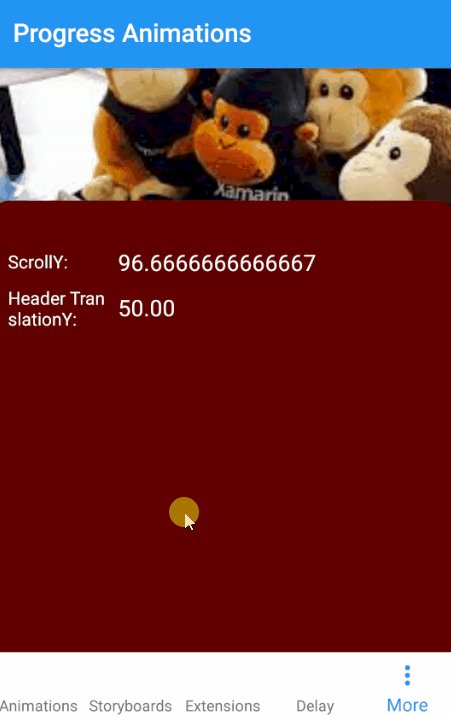
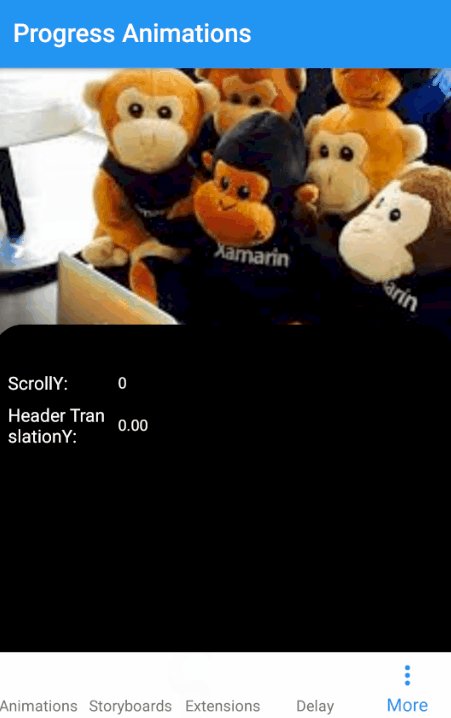
进度动画
有时您需要基于随时间变化的值进行动画处理,例如,作为用户交互的结果。
一个常见的场景是在滚动中使用。视差效果等。
<BoxView
BackgroundColor="Red"
CornerRadius="24, 24, 0, 0">
<VisualElement.Behaviors>
<alohakit:AnimateProgressColor
TargetProperty="VisualElement.BackgroundColor"
Progress="{Binding ScrollY, Source={x:Reference ScrollBehavior}}"
Minimum="0"
Maximum="200"
From="Black"
To="Red"/>
<alohakit:AnimateProgressCornerRadius
TargetProperty="BoxView.CornerRadius"
Progress="{Binding ScrollY, Source={x:Reference ScrollBehavior}}"
Minimum="0"
Maximum="200"
From="24, 24, 0, 0"
To="0,0,0,0"/>
</VisualElement.Behaviors>
</BoxView>

可用选项
- AnimateProgressInt
- AnimateProgressColor
- AnimateProgressCornerRadius
- AnimateProgressDouble
- AnimateProgressThickness
反馈
对于问题或评论,请使用 GitHub issue。
版权和许可证
代码在 MIT 许可证 下发布。
| 产品 | 版本 兼容的以及额外的计算目标框架版本。 |
|---|---|
| .NET | net8.0 兼容。 net8.0-android 已计算。 net8.0-android34.0 兼容。 net8.0-browser 已计算。 net8.0-ios 已计算。 net8.0-ios17.2 兼容。 net8.0-maccatalyst 已计算。 net8.0-maccatalyst17.2 兼容。 net8.0-macos 已计算。 net8.0-tvos 已计算。 net8.0-windows 已计算。 net8.0-windows10.0.19041 兼容。 |
-
net8.0
- 无依赖项。
-
net8.0-android34.0
- 无依赖项。
-
net8.0-ios17.2
- 无依赖项。
-
net8.0-maccatalyst17.2
- 无依赖项。
-
net8.0-windows10.0.19041
- 无依赖项。
NuGet 包
此包没有被任何 NuGet 包使用。
GitHub 存储库
此包没有被任何流行的 GitHub 存储库使用。